In today’s fast-paced digital landscape, effective customer service and user engagement are critical for businesses. Customers expect real-time interactions, quick responses, and personalized support. Integrating chat solutions into your website can significantly enhance these aspects. In this blog, we’ll explore how to add an AI chatbot to your Squarespace website and revolutionize your customer communication.
LiveChat: A Convenient Option
[LiveChat] allows you to manage conversations on your Squarespace website. It’s a useful tool for engaging with visitors and addressing their queries. However, there’s a limitation: it lacks the sophistication of an AI agent. While LiveChat provides real-time communication, you may still need an AI-powered solution to handle customer inquiries 24/7.
Enter SeaChat: Your AI Assistant
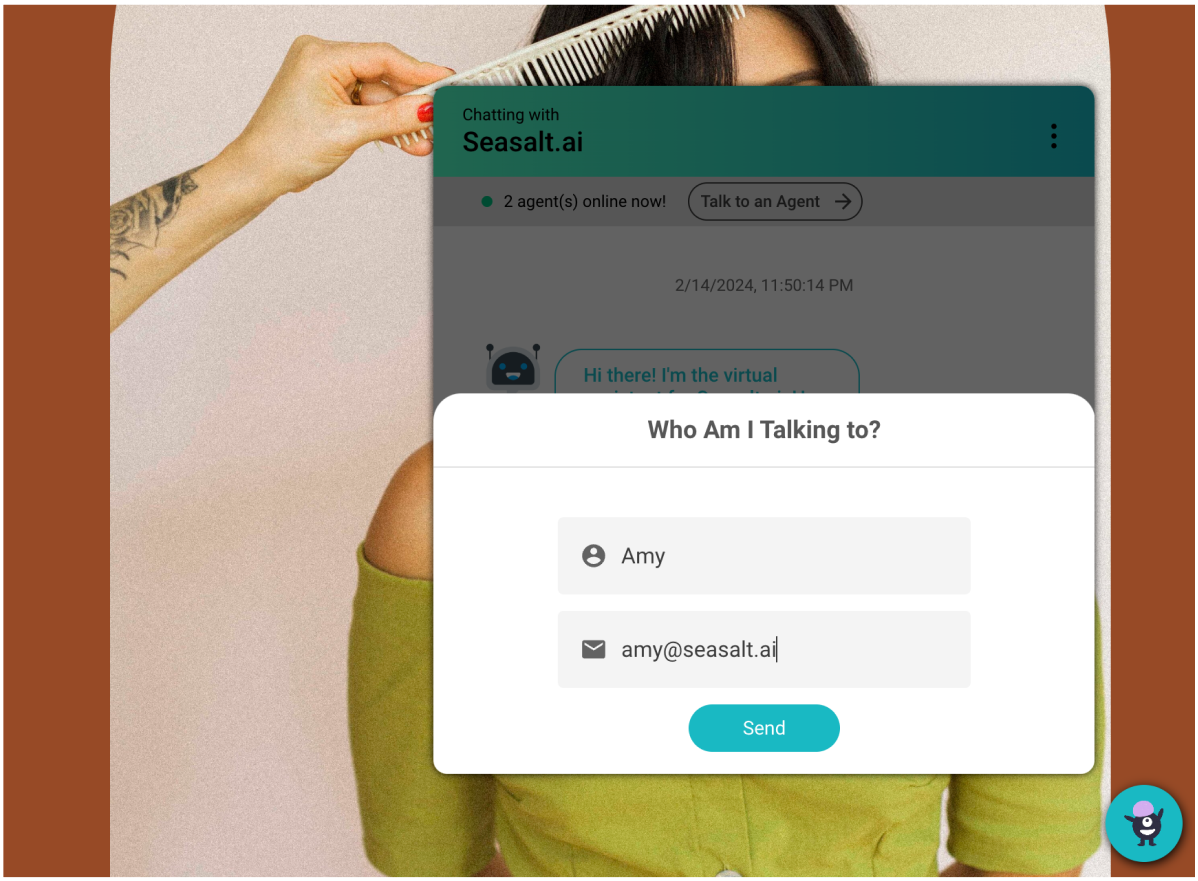
SeaChat bridges the gap by offering an AI agent that can seamlessly handle conversations. Whether it’s answering common questions, providing product information, or assisting with troubleshooting, SeaChat is always available. But here’s the exciting part: you can integrate SeaChat not only with Squarespace directly but also with WhatsApp.
Using SeaChat on Squarespace
To integrate SeaChat with Squarespace :
Create a SeaChat Account: Sign up for free on the SeaChat website.

Open Squarespace Dashboard: Navigate to your Squarespace dashboard for the relevant website.

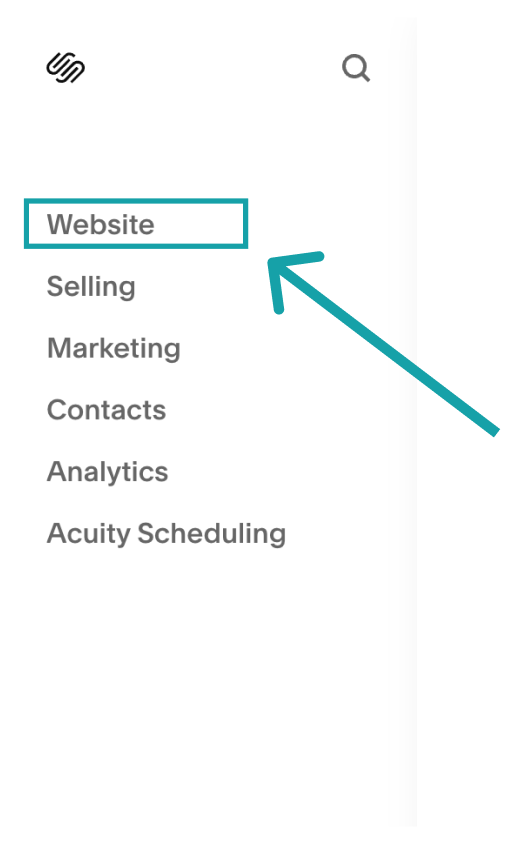
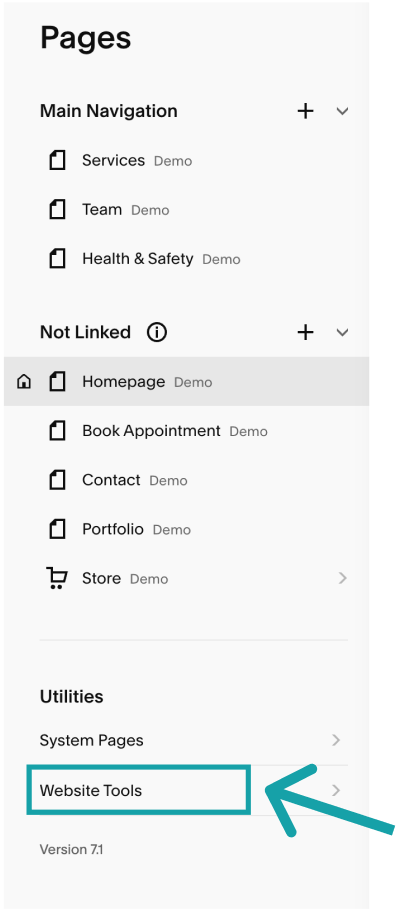
Access Website Tools: Go to “Website Tools” in the sidebar menu.

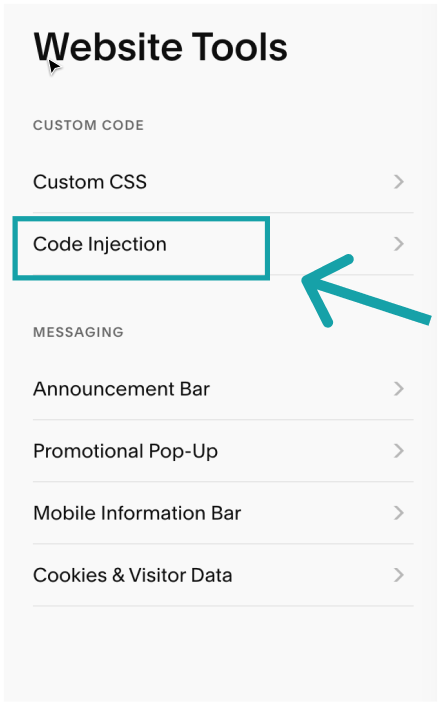
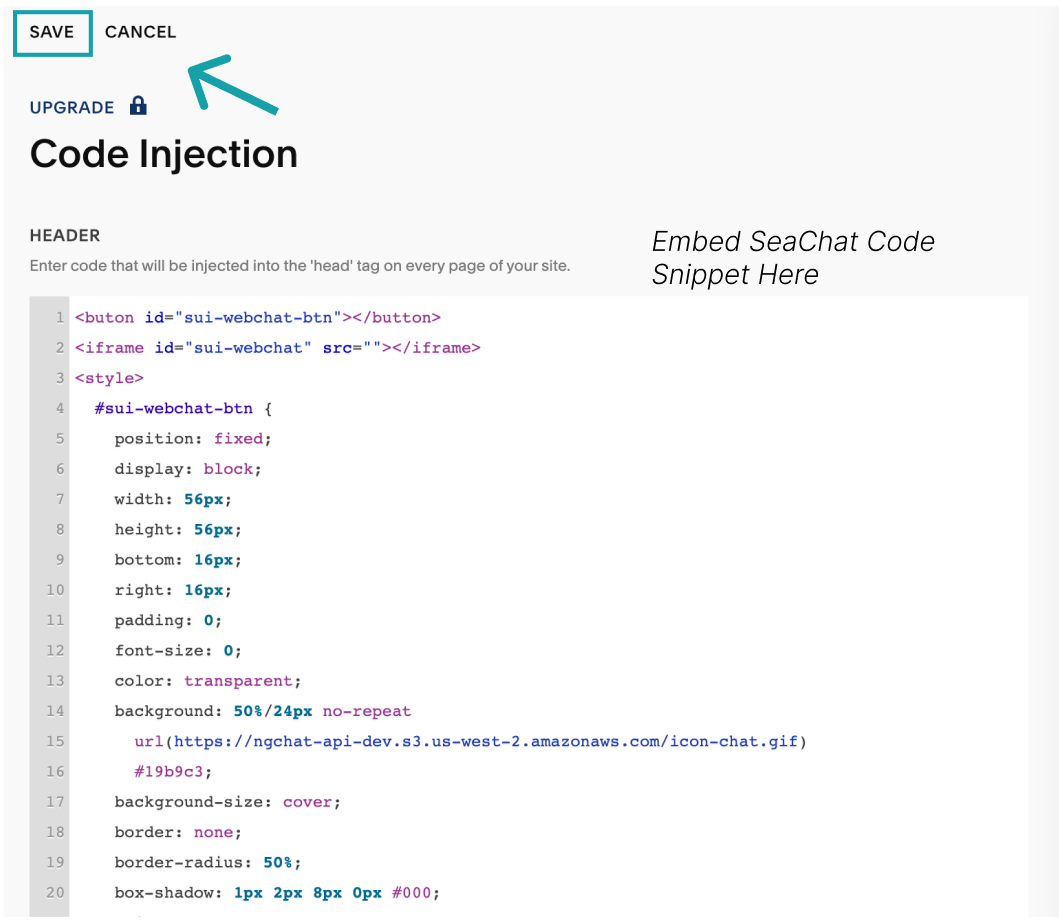
Open Code Injection: Select “Code Injection” from the sidebar menu.

Copy SeaChat Code: Retrieve the SeaChat code snippet from the Squarespace integration setup on SeaChat. Paste it into the HEADER text box in Squarespace. Don’t forget to click “SAVE.”

Test and Preview: Use the “Preview” function to test the AI agent. Launch the website when ready.

Conclusion: SeaChat Chatbot for Customer Service
LiveChat on Squarespace is a great starting point, but SeaChat takes it to the next level with AI chatbot integration. Whenever your customers visit your Squarespace website, SeaChat ensures consistent and intelligent interactions. Give it a try and elevate your user engagement! 🚀


 Subscribe
Subscribe